Créer les maquettes graphiques lors d’une création ou d’une refonte de site internet est un impératif pour optimiser vos conversions. Mais travailler dans les règles de l’art, en intégrant toutes les étapes demande des compétences bien spécifiques. Du simple zoning au design de votre futur site web, les phases sont d’une importance capitale. Nous vous proposons un zoom sur un travail ergonomique clé pour obtenir les résultats attendus.
Bien comprendre la sémantique autour des maquettes graphiques
Lorsque l’on parle de maquette graphique, la sémantique joue un rôle important. Car à ce niveau, les termes ne manquent pas pour définir toutes les étapes ergonomiques de la création/refonte d’un site web. Zoning, wireframe, ergolayout, maquette graphique, mockup ou interfaçage graphique. Et je passe les aspects design de planche d’inspiration et planche de style. Derrière ces mots, il existe en réalité deux réalités bien distinctes.
La maquette fonctionnelle pour optimiser vos conversions
La maquette fonctionnelle est un premier jalon permettant d’obtenir un livrable en noir et blanc définissant les blocs opérationnels de votre futur site. L’objectif est de déterminer l’organisation de votre futur site internet en terme d’ergonomie (et donc les parcours utilisateurs). La maquette fonctionnelle se travail en deux parties :
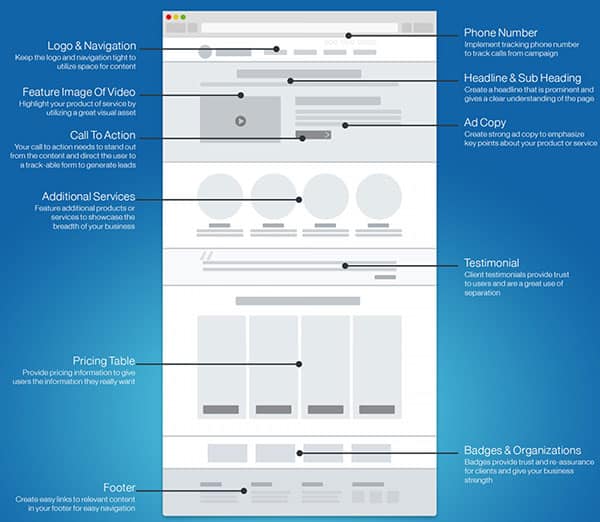
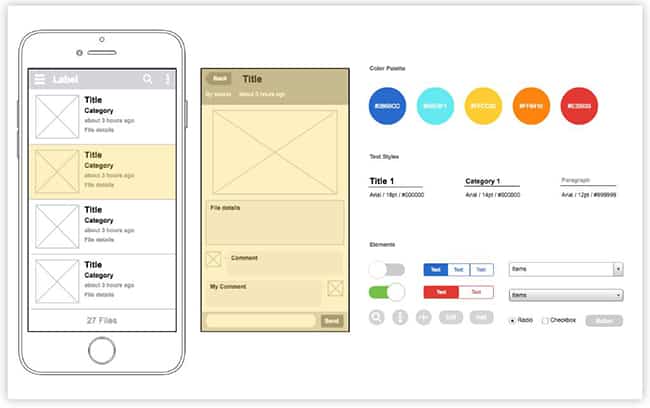
1 – Les zonings : Schémas des zones du site permettant de structurer l’information dans le site
2 – Les wireframes : Détails les zonings en intégrant du contenu (vrai ou faux) dans les blocs.
L’objectif de la maquette fonctionnelle est donc de poser les bases de la conversion de votre site web. C’est un travail ergonomique qui doit être réalisé par une agence webmarketing et plus précisément par un UX designer.

La maquette graphique pour travailler votre image de marque
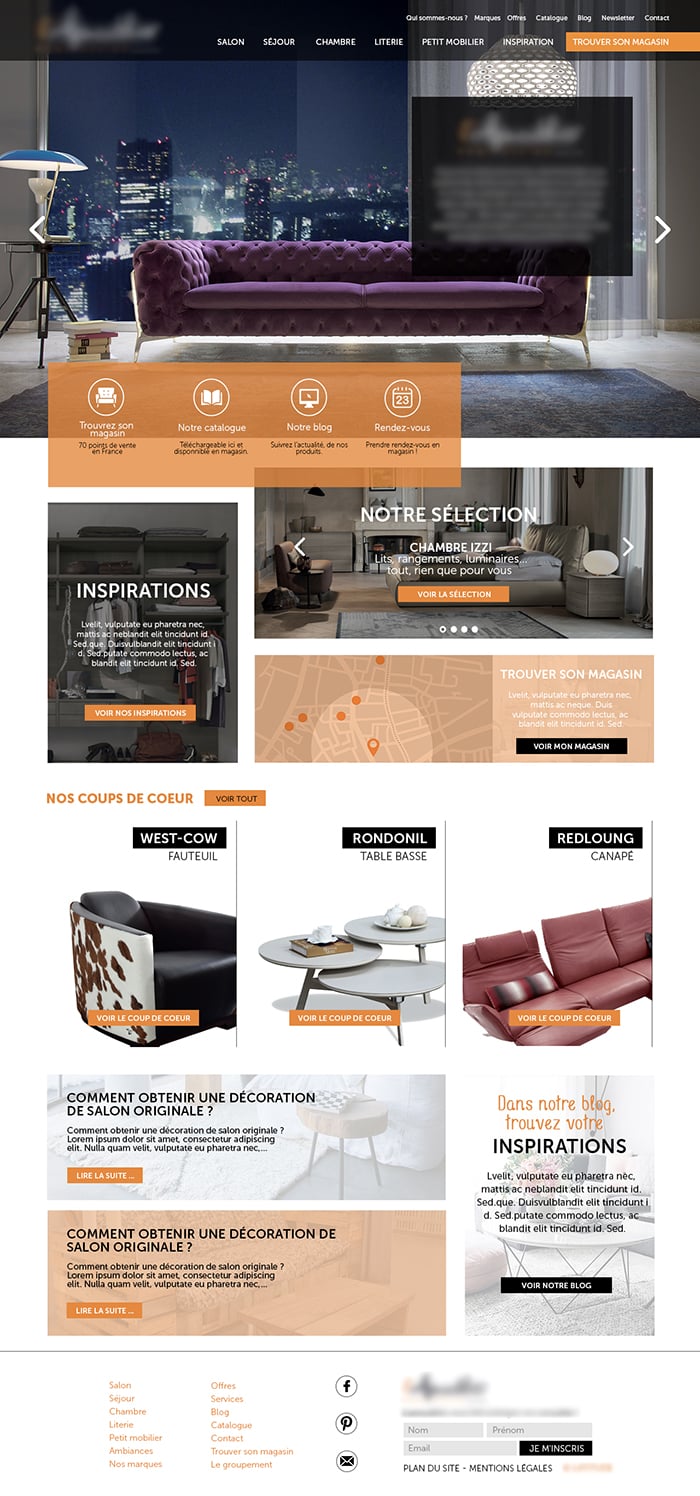
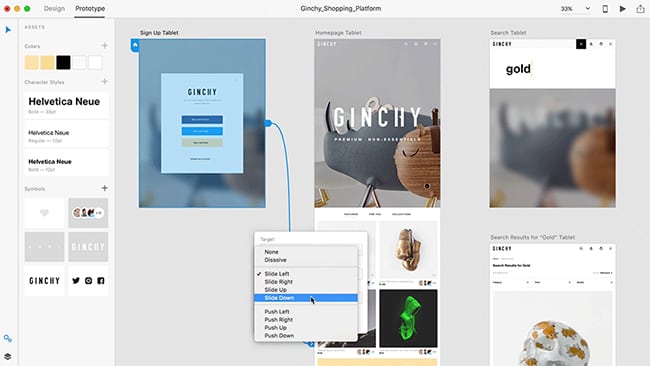
Les maquettes graphiques s’effectuent sur la base des maquettes fonctionnelles. C’est leur prolongement graphique. Elles vont donc intégrer tous les éléments constitutifs de l’identité visuelle de votre entreprise. Il s’agit du rendu graphique final qui devra être intégré par votre agence web. Les maquettes graphiques peuvent être réalisées directement à partir d’un brief, mais certains créatifs les scindent en plusieurs étapes :
1 – La planche d’inspiration : Planches où l’on épingle les différentes idées et exemples graphiques.
2 – La planche de style : Planches avec différentes typographies et palette de couleur. Ce sont les prémices à la charte graphique.
L’objectif des maquettes graphiques est de valider l’aspect graphique final de votre site web ainsi que les effets attendus. Attention, il peut parfois y avoir des différences entre les maquettes et le site final liées à des problèmes techniques lors de l’intégration. C’est un travail de design à faire réaliser par un graphiste.

Pourquoi réaliser des maquettes graphiques ?
Lors de la création ou de la refonte d’un site web, l’étape des maquettes graphiques est primordiale. Comme nous l’avons déjà évoqué c’est un premier travail qui permettra d’optimiser vos conversions. Réfléchir aux parcours utilisateur en amont aura un impact très important sur vos ventes.
La seconde raison pour laquelle il faut réaliser des maquettes graphiques est du à une logique de coûts. Réaliser des modifications ergonomiques sur un site existant est plus complexe et prendra beaucoup de temps. Par défaut, ce sera aussi plus coûteux.
L’ergonomie d’une refonte, une étape à respecter
Par défaut, c’est une étape assez simple à supprimer du processus de création de site internet. C’est une erreur répandu puisque même en agence, les zonings et wireframes ne sont que rarement respectés ! Mais cela est du à une logique de réflexion à court terme et des volontés de mettre en ligne un site internet sur la base de délai trop court. En fonction du responsable de la création du site internet, la logique peut être différente.
Si vous faites réaliser votre site web par une agence, vous devrez alors imposer dans votre cahier des charges la création des étapes de zoning, wireframe et maquettes graphiques à minima. Cela demande aussi de les intégrer au planning prévisionnel. Car avec les différents allers-retours, c’est un travail qui peut prendre plusieurs semaines. A savoir que part défaut, les agences web ont une volonté de clôturer au plus vite les projets de création de site. L’objectif étant d’éviter la surcharge du fait de dossier en attente. De plus, comme nous l’avons expliqué, la partie ergonomie est plutôt liée à un expert UX design et le graphisme à un graphiste. Il est très rare qu’une agence ait les deux compétences en interne.
Au contraire, si vous créer votre site internet en interne, il est difficile de s’astreindre à ce travail. Tout d’abord pour des notions de compétences et budget. Vous n’avez pas forcément une ressource interne et externaliser peut faire dépasser la somme allouée au projet. Mais ce n’est pas la seule problématique qui pousse à supprimer ces étapes. En réalité, c’est d’abord une logique de respect du planning qui pousse à rogner sur les tâches non essentielles. Il est donc important de s’imposer cette rigueur afin de mettre en ligne un site optimisé dès son lancement.
Les différentes étapes d’une maquette graphique
Afin de vous aider à comprendre le parcours de construction d’une maquette graphique, nous allons dérouler ici les différentes étapes clés et leurs objectifs. Il est nécessaire de les adapter à votre projet mais tous ces éléments sont nécessaires pour définir une expérience utilisateur au top.
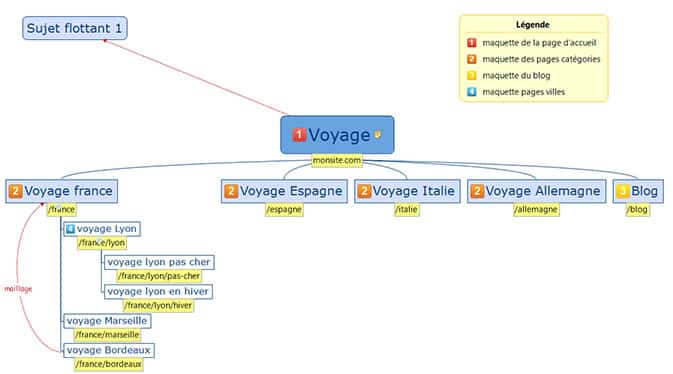
L’architecture SEO, le lancement du projet
Nous vous avons déjà présenté ce concept de référencement au travers de notre article « comment créer une architecture SEO ». Pour simplifier, l’architecture permet d’identifier les différentes pages d’un site web et leur positionnement. Mais en poussant le travail un peu plus loin, c’est aussi un excellent moyen de définir toutes les structures de page. Voici quelques exemples de modèle de page que vous pourrez faire zoner par la suite :
- Page d’accueil
- Page catégorie
- Page produit (en e-commerce)
- Page article de blog
- Page de contenu
- Page contact
- Page recrutement
En interne, l’architecture SEO est un excellent moyen de communication sur les besoins en termes de visualisation graphique. Cela permet de poser sur le papier les attentes de chacun et les éléments dont vous aurez besoin par la suite.

Le wireframe des pages principales
Une fois les modèles de pages définis, le travail ergonomique peut commencer. Pour être efficace, il va falloir travailler par palier. Inutile de réaliser les wireframes de toutes les pages. Non, dans un premier temps, nous vous conseillons de créer ceux de vos pages principales. Une fois ceux-ci réalisés, il faudra échanger avec l’ensemble de l’équipe projet sur leurs optimisations. Ces échanges vont permettre de définir des éléments clés de la structure de vos pages. Lorsque vous les aurez validés, vous pourrez retrouver certains blocs graphiques sur tous vos modèles. Vous pouvez alors passer aux wireframe des pages secondaires.
Le wireframe des pages secondaires
Maintenant que vous avez validé la plupart des éléments graphiques de votre site internet, vous pouvez décliner votre travail sur le reste des pages définies. L’important à cette étape sera de respecter la cohérence entre vos pages et les différents éléments graphiques qui les regroupent. Gardez bien à l’esprit que les wireframes ne sont pas des maquettes graphiques et qu’il n’est pas nécessaire de réaliser un travail trop détaillé. C’est votre designer qui “habillera” votre site lors de la réalisation des maquettes graphiques.
La création des maquettes graphiques
A partir de cette étape, nous passons d’un travail marketing à un travail créatif. Il s’agit donc d’habiller les wireframes que vous avez donnés par la mise en place des éléments graphiques. Pour faire ressortir votre image de marque et coller à vos attentes, vous devrez réaliser un brief créatif (par le biais d’un livrable ou à l’oral lors d’un entretien). Votre designer aura alors tous les éléments pour réaliser des maquettes graphiques de toutes les pages souhaitées. Nous vous conseillons de ne pas trop imposer votre vision des choses si vous souhaitez que votre graphiste puisse laissez libre court à son imagination.
Combien coûte une maquette graphique ?
Vous l’aurez compris, il est difficile de répondre à cette question. Cela va dépendre des choix que vous allez faire. Si vous ne réalisez que les maquettes graphiques, il faudra encore définir le nombre de page. Mais dans l’ensemble, pour un projet standard, vous pouvez compter entre 1000€ et 5000€ l’ensemble du processus. Attention, faire l’économie de ces étapes en amont est une erreur. Car par la suite, cela vous coutera beaucoup plus cher en optimisation de la conversion. Et cela, uniquement pour remettre en place les basiques.
Quels sont les outils essentiels pour réaliser les maquettes graphiques
Pour ceux d’entre vous qui souhaitent réaliser par eux même ce travail, nous avons sélectionné quelques outils spécifiques en fonction des différentes étapes de la maquette graphique.
Les outils économiques
Si vous n’avez pas de budget à dépenser dans un outil de maquettage graphique, il est possible de trouver quelques solutions alternatives gratuites. Mais soyons honnête, vous ne pourrez pas avoir le même rendu final, et surtout, vous serez limiter par l’outil dans votre travail.
- La solution papier : Alors certes, il n’est pas question ici de réaliser des maquettes graphiques. En revanche, travailler sur papier est une façon tout à fait viable de créer des zonings et wireframes. Cela vous demandera un peu de temps et beaucoup d’application mais c’est un excellent moyen de mettre de l’ordre dans vos idées.
- PowerPoint : Avec l’évolution de la suite office de Microsoft, PowerPoint est devenu un outil d’une grande souplesse et de plus en plus simple à utiliser. Il offre aujourd’hui une vraie alternative permettant de réaliser des maquettes graphiques.
- Canva : Encore lui !!! La solution SaaS pour designer prend de plus en plus de place sur le marché. Elle propose aujourd’hui des fonctionnalités très intéressantes qui permettent de réaliser non seulement des maquettes graphiques de qualité sur la base de modèle, mais aussi zoning et wireframe.
Pour vous aider dans votre démarche de recherche, nous avons sélectionné plus de 150 outils graphiques gratuits dans notre article dédié.
Les outils professionnels de zoning et wireframe
Pour ceux qui en revanche souhaitent mettre en place un travail top niveau sur la création des zonings et wireframe, il existe de nombreux outils dédiés. Tous ne se valent pas et en fonction de vos besoins réels, certaines solutions peuvent être surdimensionnées. Mais dans l’ensemble ces outils proposent une valeur ajoutée importante.
Sketch

Sketch est l’un des piliers du secteur. L’outil est très fiable et permet de créer des wireframes avec la plus grande simplicité.
Adobe XD

Certainement le futur des outils de maquettage. Adobe à lancé sa propre plateforme. Très performante et proche des habitudes des graphistes, XD commence à prendre sa place sur ce marché. L’intégration native avec Photoshop en fait un des futurs leader du marché annoncé!
Cacoo

Cacoo est un logiciel SaaS très pertinent pour réaliser vos maquettes graphiques. Le périmètre fonctionnel de l’outil est large et le rendu très propre. A tester avant de vous lancer grâce à sa version gratuite.
Outre ces quatres solutions qui font parties des plus connus du marché, il existe une foule d’autres outils tout aussi pertinents. En voici une liste non exhaustive qui vous permettra de trouver votre bonheur.
- Moqups
- MockFlow
- Pencil
- PowerMockup
- Pidoco
- WireframeCC
- Wirefy
- Justinid
- iPlotz
- Axure RP
- Balsamiq
Si vous n’avez pas la possibilité de benchmarker ces outils, vous pouvez retrouver un comparatif sur le site SocialCompare.
Les outils de maquettage
S’il existe bon nombre d’outils pour vos wireframes, en revanche le passage au maquettage est régi par l’utilisation d’un logiciel. A savoir Photoshop. Et oui, Adobe à depuis longtemps une omniprésence sur ce secteur d’activité et à ce stade, on ne s’improvise pas webdesigner tant le logiciel est complet et complexe d’utilisation. Pour créer vos maquettes graphiques, Photoshop est l’outil parfait. Capable de répondre à tous les besoins, il est aussi indispensable pour répondre au besoin des intégrateurs web dans la phase de découpage des maquettes. Même s’il existe quelques alternatives comme Gimp (concurrent open source de Photoshop), le marché est tellement habitué à Photoshop que vous ne pourrez pas y échapper.
Que faut-il retenir de la création des maquettes graphiques
Créer des maquettes graphiques n’est pas une étape à prendre à la légère. Et soyons honnête, l’efficacité de ce travail est conditionnée au fait de faire appel à des professionnels en fonction des étapes. Si vous arrivez à vous astreindre à réaliser ces actions dans les règles de l’art, les résultats tant graphiques que commerciaux, seront bien plus importants. Alors réfléchissez aux économies à court terme que cela peut représenter par rapport aux objectifs attendus de votre site web.


Merci pour cet article , il m a beaucoup aidé dans la compréhension du zoning et du wireframe