Depuis quelques années, les ventes sur mobile explosent : elles ont connu une hausse de 50% entre 2017 et 2018, et représentent aujourd’hui plus de 20% du chiffre d’affaires des sites e-commerce français. Les consommateurs sont de plus en plus nombreux à réaliser leurs achats depuis leur smartphone, mais pas seulement ! 57% l’utilisent pour se renseigner sur le produit en amont de la commande (Fevad).
Vous l’aurez compris, le commerce mobile (ou m-commerce) représente une réelle opportunité commerciale. A l’inverse, une boutique qui n’est pas optimisée pour les smartphones et les tablettes peut faire fuir les acheteurs, car ils le ressentiront dans leur navigation. Face à l’évolution des usages, il est nécessaire pour les e-commerçants de mettre en place des stratégies davantage centrées sur le mobile, et d’adapter leur site Internet en conséquence. Le fait d’adopter une posture “mobile friendly” est également un atout pour le référencement : en effet en 2015, Google a intégré ce critère dans son algorithme pour améliorer le classement des sites qui le respectent.
Vous ne savez pas par où commencer ? Suivez le guide !
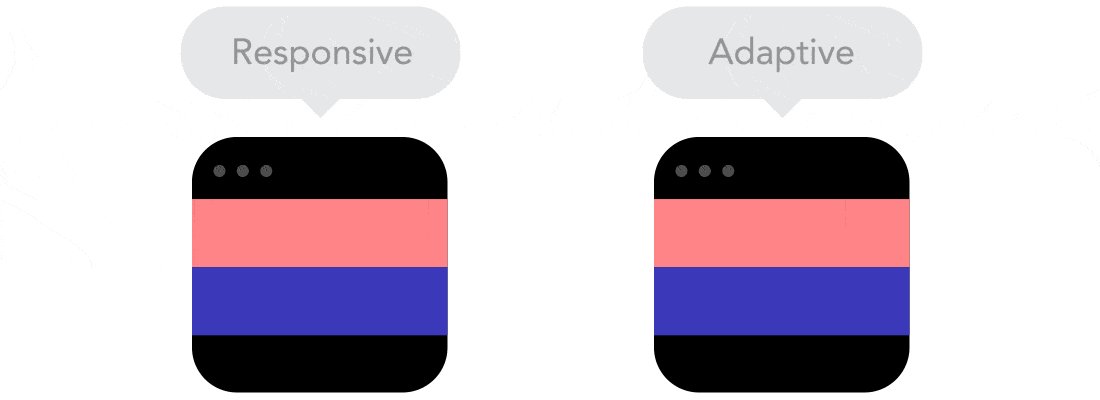
Responsive design, adaptive design ou site mobile : que choisir ?
Il existe plusieurs options pour offrir une expérience mobile de qualité à vos clients : entre responsive design, adaptive design, site mobile ou application mobile, la question fait débat ! Nous avons choisi de ne pas nous pencher sur l’application mobile, car dans le domaine du m-commerce celle-ci est plutôt réservée aux grandes entreprises avec une forte notoriété. En effet, dans un cas sur quatre, les mobinautes découvrent des applications suite à une recherche effectuée sur les plateformes de téléchargement. Par la suite, un grand nombre d’entre elles sont très vite abandonnées, et 25% ne sont même jamais utilisées (Google). Le développement et la maintenance d’une application représentent un certain coût, que nous vous conseillons plutôt d’investir dans un site adapté pour le commerce mobile ! Pour vous aider dans votre choix, voici un tour d’horizon des avantages et inconvénients des différentes techniques existantes.
Le responsive design
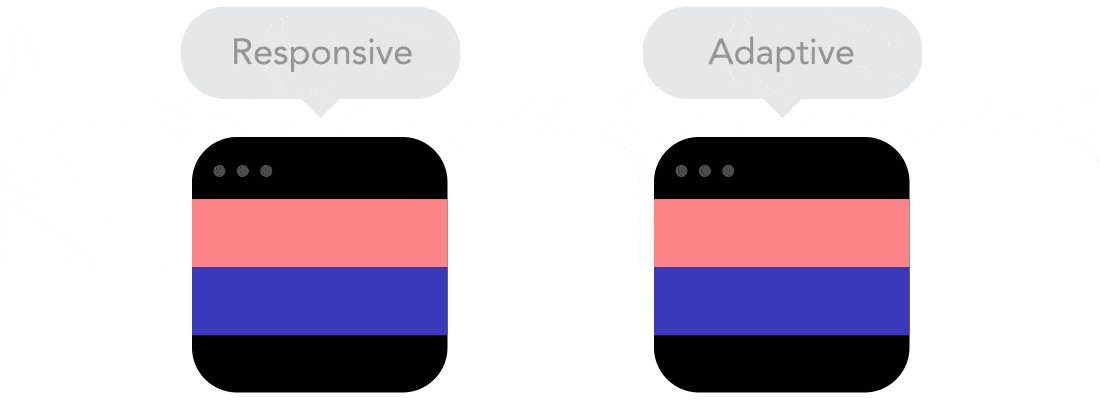
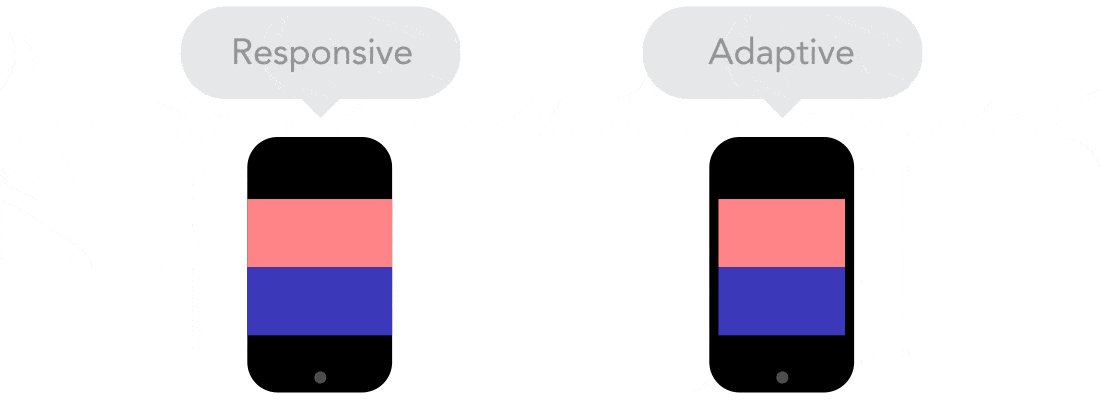
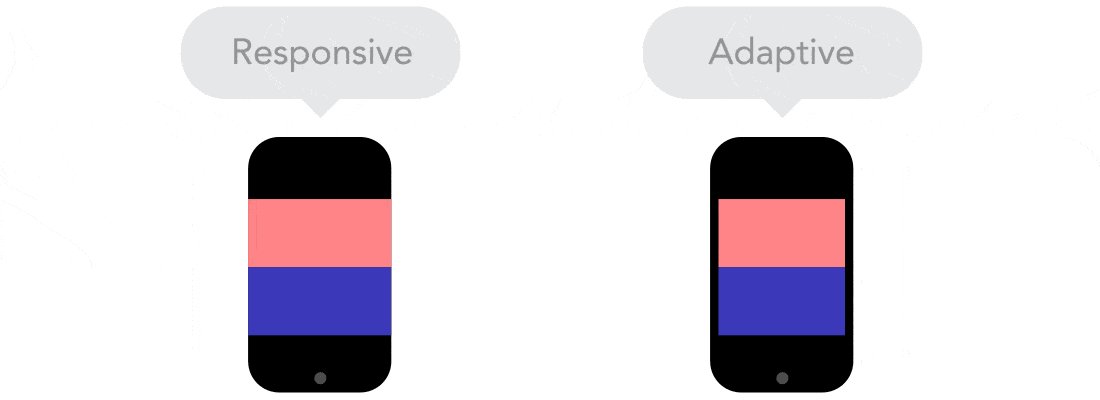
C’est la technique la plus connue et la plus répandue. Elle consiste à concevoir votre site e-commerce de façon à ce qu’il s’adapte automatiquement à toutes les tailles d’écran (PC, mobile, tablette). Vous avez ainsi un site web unique qui peut s’afficher sur tous les appareils : un gain de temps et d’argent ! D’autant qu’aujourd’hui, de nombreux CMS offrent la possibilité de configurer directement votre site avec des thèmes responsive. Pour que la totalité de votre boutique s’affiche correctement sur les différents supports, pensez à opter pour une solution de paiement qui propose une page de paiement responsive, comme PayPlug. Résultat : la part du mobile chez nos marchands est 2,6x supérieure à la moyenne du e-commerce !
Mais cette méthode n’a pas que des avantages. Tout d’abord, si vous disposez déjà d’une boutique en ligne non adaptée au mobile, il vous sera difficile de faire marche arrière et de revoir tout le design de votre site. En effet, il peut être contraignant de passer d’un écran large à un petit écran : il faut revoir la taille et la disposition des éléments de votre site, voire en retirer certains !
Enfin, le fait d’avoir des contenus pouvant s’adapter à différentes tailles de fenêtres ne signifie pas qu’ils sont optimisés pour chaque support. Un contenu conçu à la base pour s’afficher sur un ordinateur ne s’affichera pas aussi bien sur mobile. Dans la majeure partie des cas, cela se traduit par un temps de chargement plus long : si un élément est trop lourd ou s’il n’est pas pris en compte par le support utilisé, il risque de mettre beaucoup temps à charger, voir de ne pas s’afficher du tout. Comme vous pouvez l’imaginer, cela peut avoir des conséquences négatives sur l’expérience de vos visiteurs mais aussi sur votre référencement, car Google prend en compte le temps de chargement des pages dans son indexation.

L’adaptive design
Avec l’adaptive design, le contenu est pensé et optimisé pour les différentes tailles d’écran. Il faut donc développer une stratégie propre à chaque support en pensant avant tout aux besoins utilisateur. On parle également de “progressive enhancement” (amélioration progressive) : le site va s’améliorer progressivement en proposant à l’internaute des fonctionnalités et des contenus spécifiques à l’appareil qu’il utilise. Par exemple, au niveau de l’affichage, cela signifie que le site va reconnaître le support et charger la bonne mise en page, qui aura été conçue au préalable. Généralement, un site en adaptive design est élaboré selon les 6 tailles d’écran les plus répandues : 320px, 480px, 760px, 960px, 1200px et 1600px. On conçoit d’abord une version “minimaliste” du site, adaptée au mobile, qui est progressivement enrichie.

Cette technique permet d’offrir une meilleure expérience utilisateur, car il n’a pas à scroller ou à zoomer pour voir les différents éléments de la page. Le fait de construire son site selon des tailles d’écran prédéfinies vous permet également d’avoir un meilleur contrôle sur les contenus, et d’optimiser la performance de vos pages. Par conséquent, le temps de chargement est considérablement réduit ! Cependant, un site en adaptive design requiert un certain investissement : il est plus complexe et coûteux à développer, et exige une maintenance régulière. Ainsi, réfléchissez bien avant de vous lancer dans cette entreprise. Renseignez-vous sur les appareils que votre audience utilise habituellement pour naviguer sur votre site, et faites une estimation de vos ressources. Sachez que l’adaptive design est généralement utilisé pour moderniser un site existant, tandis que les nouveaux sites s’orientent davantage vers le responsive.
Le site mobile
Il s’agit ici de créer un site uniquement dédié aux smartphones et tablettes, en parallèle de votre site web classique. Lorsqu’un mobinaute arrive sur votre boutique, il est automatiquement redirigé vers la version mobile pour bénéficier d’un affichage et d’une navigation optimisés. Vous avez donc deux sites différents, avec deux URL distinctes.
Avec cette méthode, vous pouvez penser intégralement votre boutique pour qu’elle corresponde aux usages et besoins des utilisateurs mobiles. Elle vous offre plus de souplesse, car vous avez la possibilité d’opter pour une mise en page, une navigation, des contenus et des fonctionnalités différents de votre site web classique. La performance de votre site sera également optimisée à 100% pour le mobile, par rapport à celle des sites développés en responsive ou en adaptive design.
En revanche, vous pouvez facilement imaginer le temps et les ressources qu’il faut investir pour créer non pas un, mais deux sites e-commerce ! Cela signifie également que toute modification structurante apportée sur l’une des versions devra être répliquée sur l’autre. Enfin, cette technique n’est pas idéale en termes de référencement naturel, car les liens renvoyant vers votre site mobile n’auront pas d’effet positif sur votre site classique, et inversement.
Vous avez maintenant un aperçu des différentes possibilités qui s’offrent à vous pour développer votre commerce mobile ! Gardez à l’esprit que votre choix doit avant tout être guidé par les usages de votre audience. Vous pouvez mener un sondage auprès de vos clients pour savoir quelle utilisation ils font de votre site. De manière générale, sachez qu’il est aujourd’hui indispensable de penser usage mobile lorsque vous concevez votre site e-commerce. Il suffit d’adopter les bons réflexes !
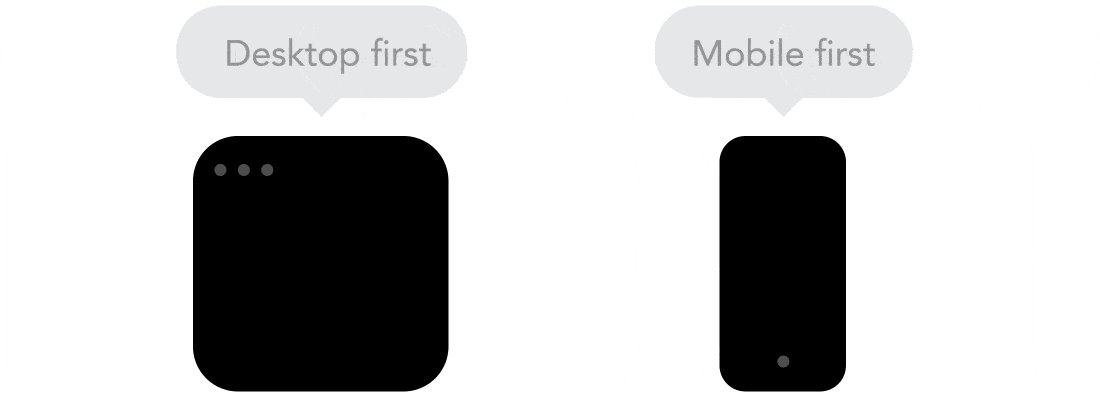
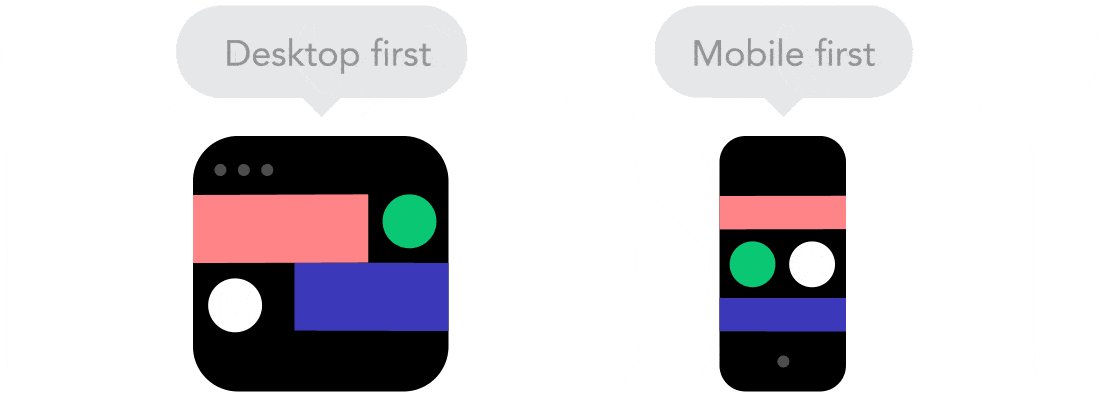
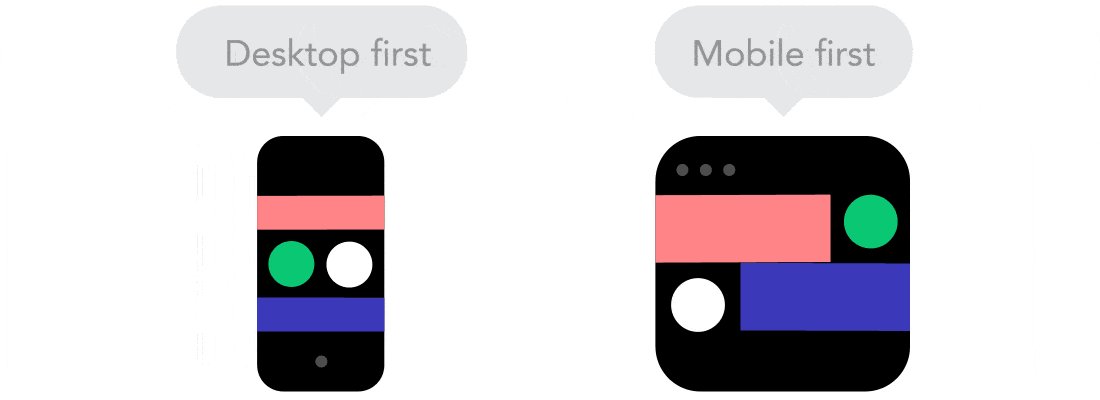
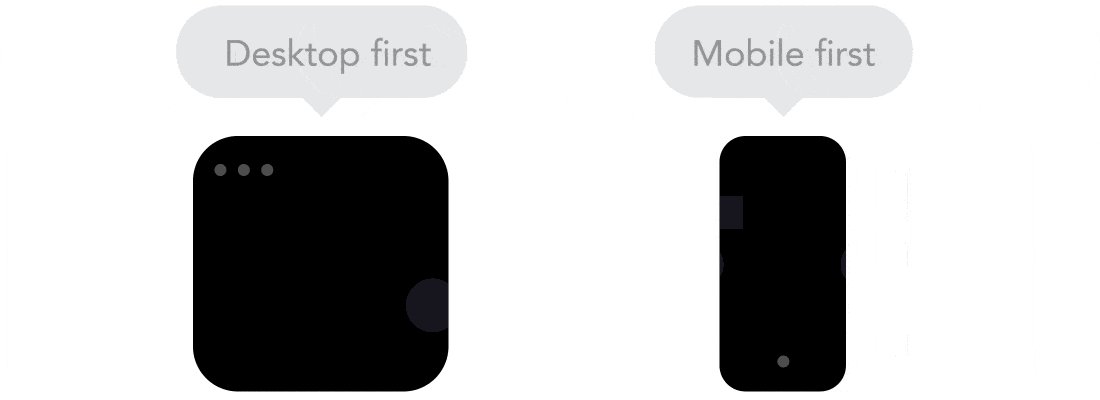
5 bonnes pratiques pour devenir mobile first
Que vous optiez pour l’approche responsive design, adaptive design ou site mobile, nous vous conseillons de penser “mobile first” lorsque vous concevez votre boutique : vous partez ainsi de l’interface la plus réduite, et donc la plus simple, pour ensuite adapter votre site aux plus grands écrans. Vous pourrez ainsi apporter des évolutions à votre commerce en ligne au fur et à mesure. De plus, cette méthode est beaucoup plus bénéfique en termes d’expérience utilisateur ! Vous ne savez pas comment procéder ? Nous avons sélectionné pour vous 5 bonnes pratiques à mettre en place pour optimiser votre site pour le mobile.

#1 Ne gardez que l’essentiel
Lors de la conception de votre site, vous devez aller à l’essentiel. En pensant “mobile first”, vous réaliserez que certains éléments ne sont pas indispensables, ou qu’ils pourraient être rationalisés. Nous vous conseillons de définir un objectif par page : en proposant uniquement des fonctions qui répondent à cet objectif, vous pourrez facilement faire le tri parmi les éléments à conserver, et simplifier le parcours utilisateur. Vous optimiserez ainsi votre site pour le mobile, mais pas seulement ! Cette approche permet d’alléger votre boutique et de la rendre plus lisible sur tous les supports. Par ailleurs, le minimalisme s’affirme aujourd’hui comme l’une des grandes tendances du webdesign : une opportunité à saisir !

Attention, être minimaliste ne signifie pas qu’il faut supprimer des contenus ou des fonctionnalités utiles : généralement, les internautes s’attendent à avoir les mêmes possibilités sur ordinateur que sur mobile. Si vous retirez un élément dont ils se servent habituellement, vous prenez le risque de ne pas répondre à leurs attentes et qu’ils quittent votre site ! Sachez que le mobile est aujourd’hui le premier écran de connexion des Français : 34 millions d’internautes se connectent chaque jour via leur smartphone, contre 22 millions sur ordinateur (Médiamétrie). Il est donc préférable de ne pas “appauvrir” votre boutique : pensez simple, mais pensez avant tout UX !
#2 Améliorez la vitesse de votre site
Comme nous vous l’avons indiqué, Google prend désormais en compte le temps de chargement des pages mobiles comme critère de positionnement SEO. En effet, les internautes sont de plus en plus exigeants, et attendent d’un site qu’il soit aussi performant dans sa version mobile que desktop. Il faut savoir qu’un mobinaute sur deux quitte une page si elle met plus de 3 secondes à se charger (Google) ! Il est donc essentiel de tester et d’améliorer la vitesse de votre site sur mobile.
Comment ? La technique la plus simple consiste à compresser vos images pour alléger leur poids. Elles s’afficheront ainsi plus rapidement. Pour cela, vous pouvez utiliser des logiciels comme Photoshop, ou tout simplement mettre votre image en format JPEG. Il est également possible de réduire la taille des pages en limitant le nombre d’éléments à charger, notamment les contenus lourds comme les vidéos. Enfin, vous pouvez opter pour la technique du lazy-loading : elle consiste à ne pas charger immédiatement tous les contenus de la page, mais uniquement ceux qui sont visibles par l’internaute. Les éléments sont téléchargés à mesure qu’il scrolle la page.
#3 Optimisez vos contenus
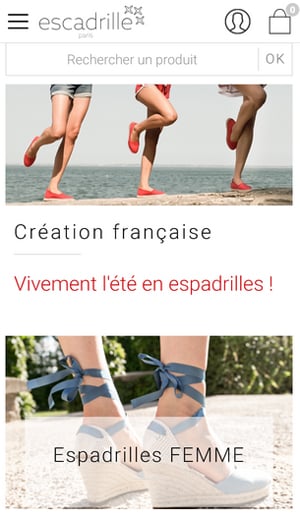
Le fait de penser votre boutique pour des supports mobiles vous amènera à vous concentrer sur ses éléments fondamentaux : lorsqu’il arrive sur une page, votre visiteur doit pouvoir trouver immédiatement les informations qu’ils recherche. Une bonne pratique consiste à laisser une icône de contact toujours visible en cas de questions. De manière générale, opter pour une stratégie “mobile first” implique de proposer des contenus simples, accessibles et rapides à lire.
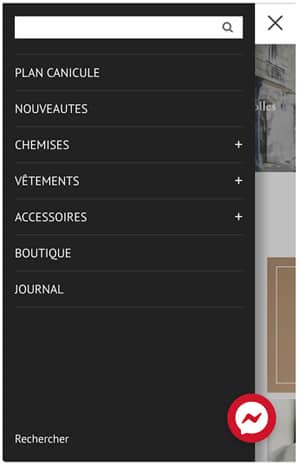
De plus, ces derniers doivent être bien hiérarchisés : un site mobile se parcourant verticalement, nous vous conseillons de mettre les éléments les plus importants et attrayants en haut de vos pages. Il en va de même pour les rubriques de votre menu hamburger. Selon le positionnement de ces dernières, vous pouvez mettre en avant une collection spéciale, ou des nouveautés.

Toujours dans l’optique de simplifier votre site, nous vous conseillons d’éviter les pop-ups et de manière générale, les contenus qui se lancent automatiquement (musique, vidéos, etc.). Ces éléments sont souvent jugés intrusifs et désagréables, et peuvent gêner la navigation du mobinaute. De plus, les pop-ups ont un impact négatif sur le référencement : Google les prend désormais en compte dans son classement. En remplacement, vous pouvez opter pour des boutons de call to action (CTA) en bas de page par exemple.
#4 Optez pour une solution de paiement adaptée
Selon un sondage réalisé par BVA pour le Syntec Numérique, 77% des Français doutent de la sécurité de leurs données sur tablettes et smartphones. Seuls 19% estiment que les équipements actuels permettent de protéger leurs données sensibles, notamment leurs informations bancaires. C’est pourquoi il est essentiel de rassurer vos visiteurs à l’étape du paiement.
Pour cela, nous vous conseillons d’opter pour une solution qui assure les contrôles d’authentification nécessaires selon les réglementations en vigueur. C’est le cas de PayPlug, car nous permettrons à nos clients e-commerçants d’appliquer le nouveau standard de 3-D Secure (3-D Secure 2.0) dès l’entrée en vigueur de la Directive Européenne sur les Services de Paiement 2 (DSP2) le 14 septembre prochain. Pour rappel, le 3-D Secure est un système d’authentification qui consiste aujourd’hui à envoyer un code par SMS à l’acheteur avant de finaliser son paiement. PayPlug vous propose également un outil de Smart 3-D Secure, qui permet de ne déclencher ce contrôle que lorsqu’il s’avère nécessaire. Un bon moyen de sécuriser vos paiements, tout en fluidifiant le parcours d’achat sur mobile et sur ordinateur !
Pensez également à personnaliser votre page de paiement : en ajoutant votre logo, des informations sur les moyens de paiement acceptés ainsi qu’une icône “paiement sécurisé”, vous mettez vos clients en confiance et limitez les abandons de panier.

#5 Pensez à tester régulièrement votre site sur mobile
Concevoir un site “mobile first” est une chose, l’entretenir en est une autre ! Il est essentiel de tester régulièrement votre site sur mobile : faites des essais avec différents smartphone et différents réseaux pour vous faire une idée précise des performances de votre boutique. Selon la qualité de la connexion Internet, vous réaliserez peut-être que certains éléments ne s’affichent pas, ou qu’ils gênent la navigation.
Vous pouvez également réaliser des A/B tests auprès de vos utilisateurs. Cette méthodologie consiste à comparer plusieurs versions d’une même page pour trouver la plus performante, soit celle qui vous permettra d’augmenter votre taux conversion. Testez différents éléments comme les textes, les rubriques, l’agencement des pages… vous affinerez ainsi progressivement votre connaissance client, dans le but de mieux répondre à leurs attentes !
Le commerce mobile est maintenant à votre portée
Le m-commerce est aujourd’hui en plein essor, car le mobile est en passe de devenir le support le plus utilisé pour les achats en ligne. Selon notre baromètre annuel, il pesait à lui seul 42% des transactions en ligne en 2018. Ce n’est plus un simple support de consultation qui vient s’ajouter à l’ordinateur, mais un support de vente à part entière. D’où l’intérêt d’adopter une stratégie “mobile first” lors de la conception ou de l’optimisation de votre site e-commerce !