Réduire le poids d’un site internet est un enjeu majeur pour les responsables de site. Mais il n’est pas toujours évident de savoir comment s’y prendre tant la question est technique. Et c’est là qu’Imagify entre en jeu. La solution en ligne de compression d’images simplifie le travail en vous proposant une interface simple d’accès et efficace. Mais c’est aussi un plugin WordPress que vous pouvez piloter depuis votre interface.
Pourquoi optimiser vos images ?
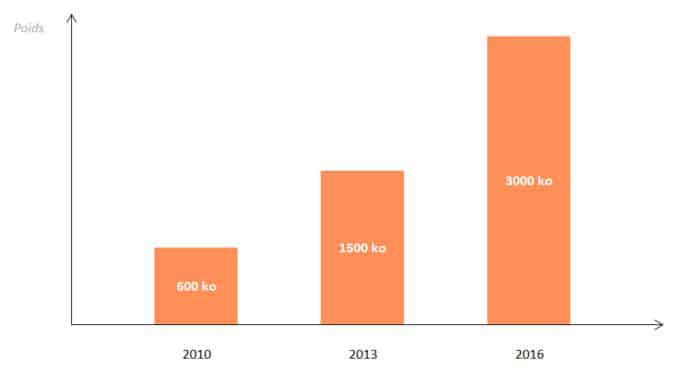
Selon une étude de Radware, le poids d’une page web a augmenté de plus de 150% de 2010 à 2013 pour atteindre 1500ko/page. En 2016 le poids moyen d’une page était de 2 à 3 Mo. Soit le poids total du jeu vidéo Doom sortie en 1993. Outre ces chiffres, c’est l’évolution qui est importante. Et notamment l’impact des images dans cette augmentation. Car elles représentent environ 60% du poids de votre site.

Imagify, une solution Wp Media
Imagify a été crée en 2016 par WP Media. Nouvelle sur le marché, la solution d’optimisation d’images fait partie d’une suite créée par un acteur français reconnu mondialement. Car Wp Media est aussi à l’origine du plugin WordPress WP Rocket. Imagify rentre donc dans une stratégie globale de plugins d’optimisations de sites du groupe. Et cela fonctionne plutôt bien car en presque 3 ans d’existence Imagify revendique l’optimisation de plus de 400 millions d’images.
Imagify, une solution Saas et un Plugin WordPress
Imagify est par défaut une solution SaaS qui permet à tous de créer un compte pour optimiser vos images. Les éditeurs proposent aussi un plugin WordPress en version freemium à télécharger pour pouvoir utiliser Imagify directement depuis votre interface. En réalité, la solution est plus connue pour son plugin WordPress.
Les types de compression
La compression des images est une problématique très technique. Cela demande des notions informatiques importantes. C’est pourquoi les solutions comme Imagify se développent. Mais toutes ne se développent pas dans le même sens. Car il existe en réalité deux méthodes de compressions.
- La compression sans perte : Il s’agit d’une méthode de compression limité car l’objectif est de ne pas altérer la qualité de l’image.
- La compression avec perte : Une certaine tolérance est acceptée quant à la perte de qualité de l’image dans l’objectif de réduire au maximum le poids de l’image.

La force d’Imagify réside justement dans le fait de mettre en place ces deux types de compression pour vous proposer un outil complet.
Les fonctionnalités d’Imagify
Imagify est un plugin WordPress d’optimisation d’image. Pour pouvoir diminuer le poids de vos ressources et gagner en temps de chargement des pages, le plugin à quelques tours dans son sac.
Comment ça marche ?
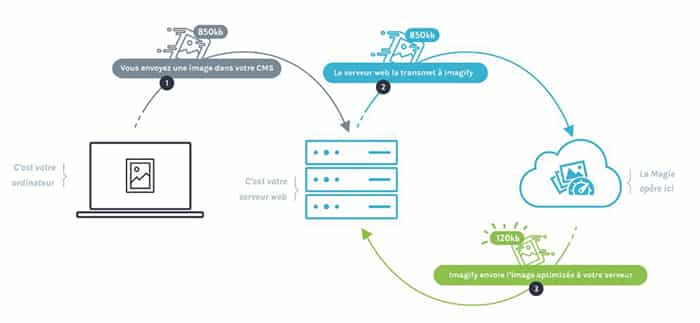
C’est bien beau tout ça, mais comme fonctionne Imagify ? Passons outre la technique que seul des experts peuvent présenter. Pour simplifier, voici le process. Lorsque vous allez intégrer une image dans WordPress, il va l’envoyer à votre serveur. Le serveur le transmet systématiquement à Imagify qui traitre l’image puis la renvoie optimisée. Mais comme une image vaut mille mots, voici le schéma réalisé par l’équipe de WP Media :

Créer votre compte en 5 minutes
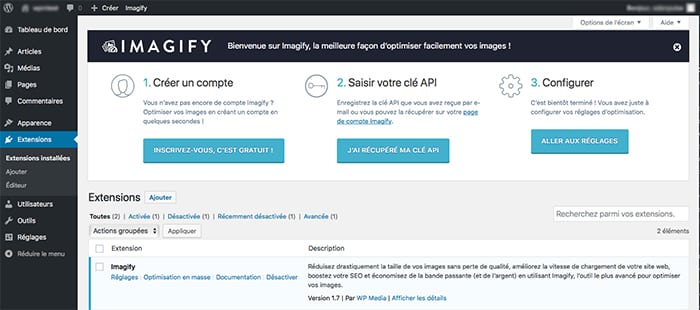
Outre l’optimisation des images, l’un des gros points forts d’Imagify, c’est l’ergonomie. Tout est fait pour vous simplifier la vie. Et à ce niveau là, les équipes UX sont au top. Car intégrer le plugin et commencer à optimiser vos images ne prend pas plus de 5 minutes montre en main. Pour démarrer, rendez-vous dans votre back-office WordPress et téléchargez l’extension Imagify. Dès qu’elle sera active, vous vous retrouverez devant ce tunnel en 3 étapes :

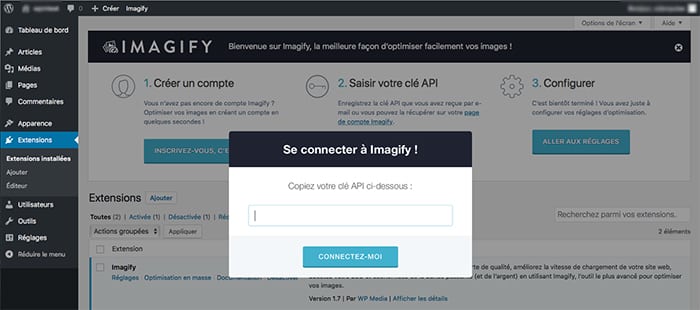
Vous n’aurez qu’à le suivre tranquillement pour commencer le travail. Étape 1, créez votre compte. Comme toujours, vous allez recevoir un mail de confirmation. Validez puis connectez-vous à Imagify. Dans votre espace administrateur, vous allez retrouver votre clé API. C’est l’étape 2. Entrez votre clé pour connecter votre WordPress à votre compte. Voilà, plus qu’à configurer le plugin et c’est partie. Pas plus de 5 minutes, c’est promis.

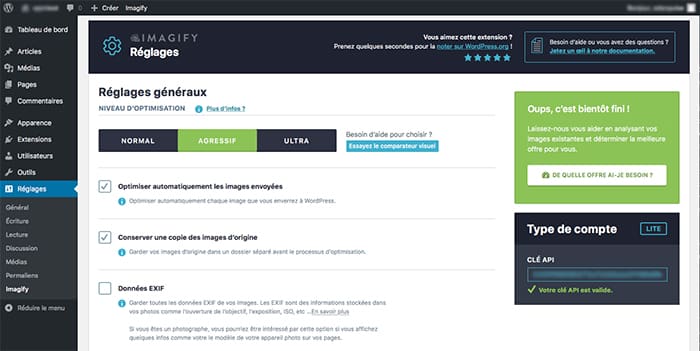
Paramétrez votre plugin Imagify
A ce stade aussi, c’est la simplicité qui prime. Pas de contrainte trop technique, ni de terme barbare. Mais juste des réglages généraux. Le niveau de compression et les typologies d’images à travailler. Rien de bien compliqué. Ensuite, c’est à vous de jouer. Vous avez la possibilité de compresser toutes vos images ou alors de les travailler une par une.

3 formats d’optimisations
Imagify propose 3 formats d’optimisations correspondant à 3 niveaux de travail. L’objectif étant de pouvoir répondre à toutes les attentes en fonction du site et des images traitées :
- Niveau normal : C’est le niveau de compression le plus bas. Imagify va utiliser des techniques de compression sans perte afin de ne pas altérer la qualité de l’image. En contrepartie le gain de poids ne sera pas optimal.
- Niveau agressif : Ici, le plugin va mettre en place les premières actions de compression avec perte de qualité. C’est un compromis entre la qualité graphique et l’optimisation de votre site.
- Niveau ultra : Imagify va mettre en place toutes les techniques de compression. A ce stade, il est possible d’observer une plus grosse perte de qualité et de netteté de vos images.
Imagify travail toutes les tailles d’images…
L’une des grandes forces d’imagify c’est de ne pas se contenter du minimum. Lorsque vous soumettez une image pour optimisation, l’extension va traiter toutes les tailles d’images correspondantes. Elles seront donc optimisées quelque soit leurs utilisations.

… Sans aucune intervention
Toujours dans une logique de simplification et d’accompagnement, le module Imagify fait tout pour vous. Une fois le paramétrage réalisé et vos premières images compressées, vous n’aurez plus besoin de refaire la démarche image par image. Car par défaut, toutes celles que vous intégrerez seront optimisées tant qu’il vous reste des crédits sur votre compte. Un problème en moins ! Vous pouvez cependant mettre en place des actions spécifiques si vous le souhaitez, ou encore suivre les gains obtenus.

La possibilité de revenir en arrière
Comme l’équipe de WP Media a pensé à tout, il n’est pas question de trembler au moment de lancer une compression en se demandant si la qualité de l’image restera bonne. Car vous pouvez mettre en place un système de sauvegarde de vos images. Cela vous permettra de revenir en arrière si vous n’êtes pas satisfait du travail.
La perte de qualité avec Imagify !
Depuis le début de ce test, nous vous parlons de compression avec perte et de qualité d’image réduite. Oui mais il faut relativiser. Car il n’est pas question de se retrouver avec des ressources dégradées. La perte de qualité est souvent plus une perte de netteté et dans la plupart des cas, ne se ressent pas à l’œil. Ci-dessous une image avec sa version d’origine et sa version « Imagifyé » ! La perte n’est pas flagrante.

Combien coûte Imagify ?
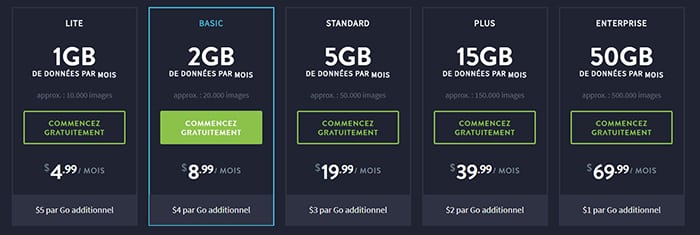
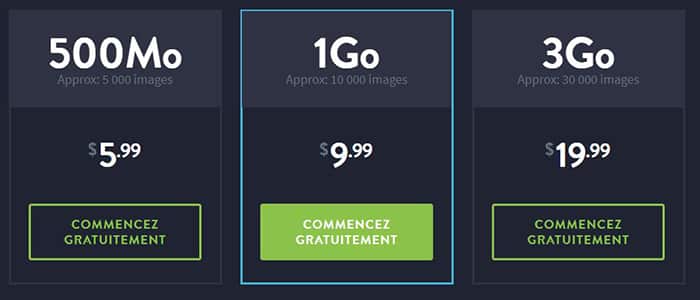
Nous voici à la question cruciale. Combien ça coute ? Imagify est un plugin freemium. C’est-à-dire que vous avez une version gratuite pour tester l’outil avant de passer sur la version payante. Dans le cas présent, c’est une question de volume d’image compressé. Imagify vous offre un quota mensuel de 25 Mo d’images à compresser. Le tout sans carte bleue à renseigner. Ensuite, deux possibilités s’offrent à vous. Un plan mensuel ou un plan one shot.
Plan mensuel :


Notre avis sur Imagify
Sur ce marché, Imagify fait clairement office de petit nouveau et s’attaque à des concurrents de poids. Mais l’important, c’est qu’il le fait bien. Car Imagify fait clairement partie des plugins WordPress obligatoire sur un site. L’outil est ultra efficace et donne des résultats rapides. L’équipe de WP Media a réalisée un travail de simplification qui porte ses fruits. Et le tout avec une version gratuite plus que généreuse. Rajoutez à cela le côté chauvin et la mise en avant d’une entreprise Française et vous avez le mélange parfait.
En résumé :
Des résultats puissants
La simplicité d’utilisation
Le prix attractif


Merci pour cet article qui est très éclairant, mais j’ai quand même une question, est ce que les images que l’on a sur le site sont compressée elles aussi automatiquement où doit-on réimporté une par une les images?
Laury, vous pouvez compresser toutes les images déjà présentes en allant directement sur l’onglet « optimisation en masse » du plugin. Choisissez vos options puis cliquez sur « Imagif’em all ». Si votre abonnement est suffisant, cela va compresser toutes vos images.